BUYMAは8割を超えるスマホユーザーが利用していますので、スマホユーザーがストレスなく購入画面まで進めるような商品ページ作りを心掛けましょう。まずは、普段自分がPCで見ているBUYMAの画面がスマホでどのように表示されているかを知ることが大事です。スマホとアプリでも表示方法が異なるので、どちらも確認するようにします。
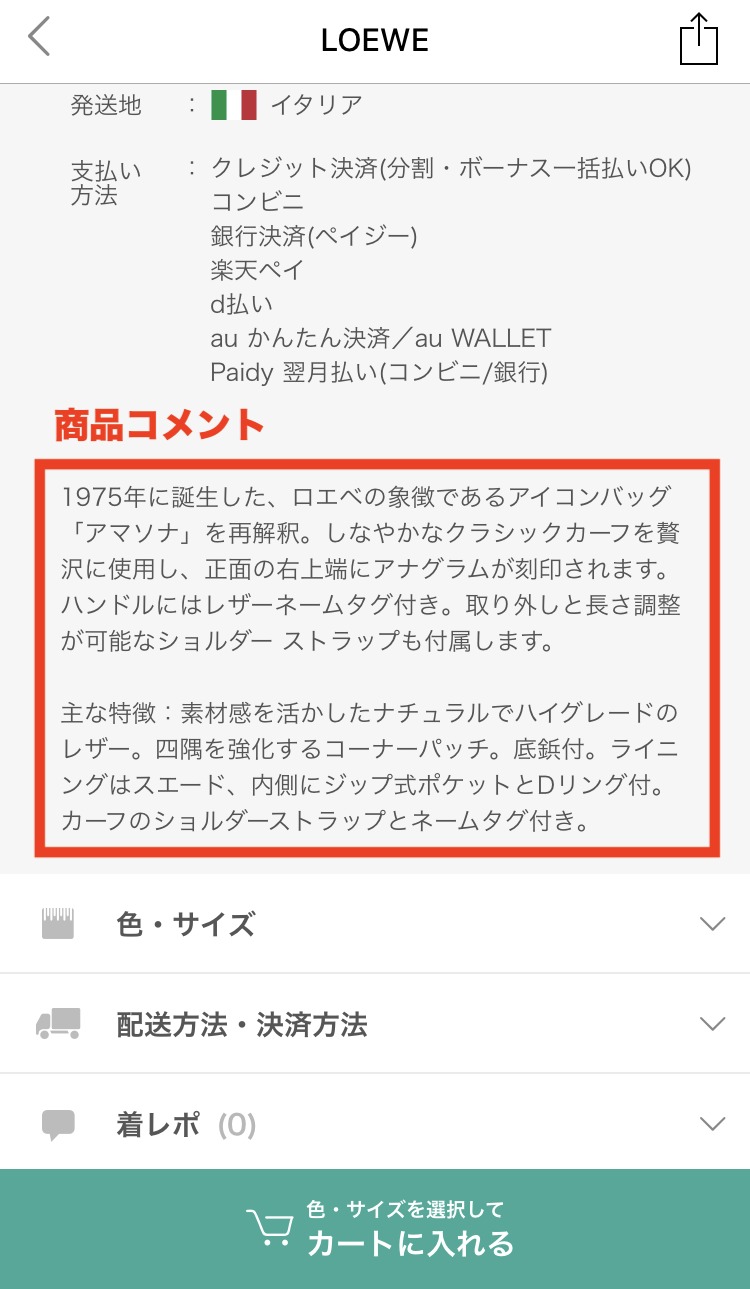
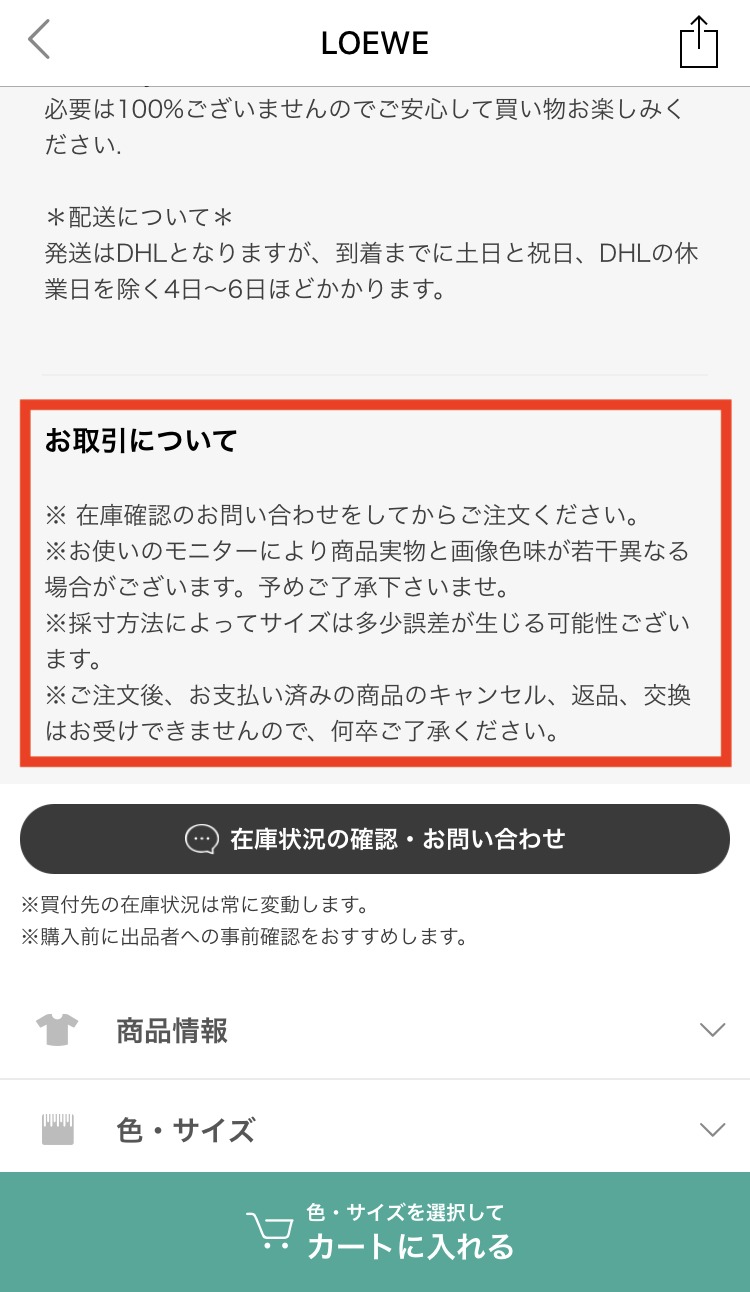
例として「商品コメント」と「お取引について」の項目で解説をします。(iPhone7で閲覧)
スマホでは画面上から、商品画像→商品名→商品価格→商品情報→色・サイズ→配送方法・送料→商品コメント→お取引について→パーソナルショッパー情報の順で表示されています。
ご覧の通り、「商品コメント」と「お取引について」は画面を下の方までスクロールしないと確認できないのと、「続きを読む」をクリックしないと全文表示されません。7行のみデフォルトで表示されているので、「続きを読む」をクリックしてもらえるよう、この7行で必要最低限の商品情報を記入します。この7行の部分がほとんど区切り線の記号になっているパーソナルショッパーがたまにいますので、区切り線はほどほどにしましょう。
アプリでは、かなりコンパクトなページの仕様になっており、「パーソナルショッパー名」「商品情報」「色・サイズ」「配送方法・決済方法」「着レポ」のそれぞれのタブを開くと詳細情報が表示されるようになっています。
「商品コメント」は「商品情報」のタブ、「お取引について」は「パーソナルショッパー名」のタブで確認ができます。
このように、PC、スマホ、アプリでは全く商品ページの作りが異なります。普段の出品作業やリサーチなどは主にPC上で行うかと思いますが、実際の購入者様は8割がスマホから商品ページを閲覧して、スマホから購入しています。スマホユーザー8割の内、スマホとアプリのユーザーの割合はBUYMAで公表されていませんので、スマホとアプリ、そしてPCでも買い物がしやすいような商品ページを作りましょう。