
スマホユーザーは8割超え!
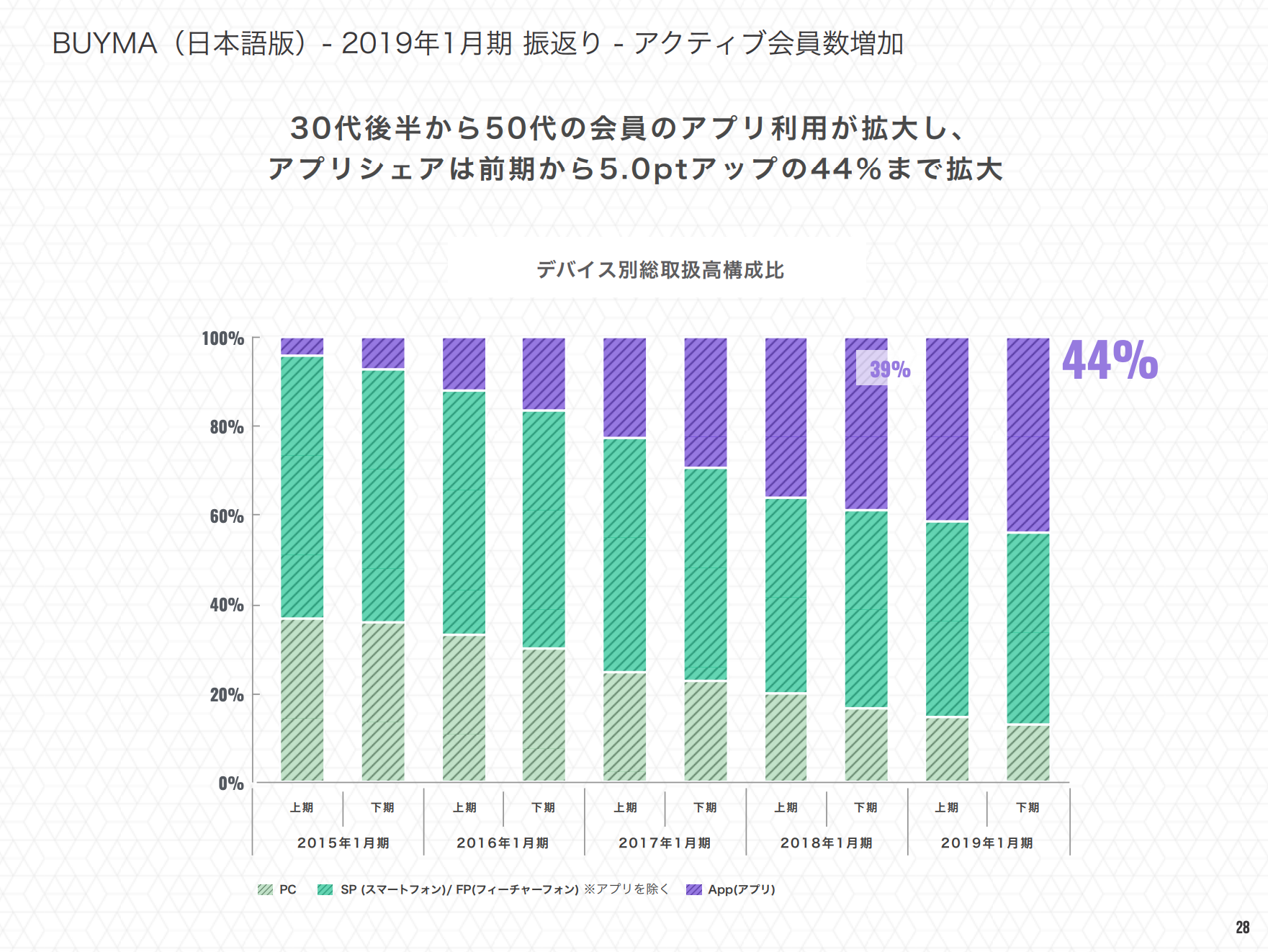
バイマの「2019年1月期 決算補足説明資料」を見ても分かる通り、バイマではユーザーの8割以上がスマホを利用しています。
PCユーザーが年々減少していることも分かりますね。。

その8割の内、2019年1月期時点はGoogleChromeやSafariなどのブラウザと、アプリを利用しているユーザーが約半々のようです。

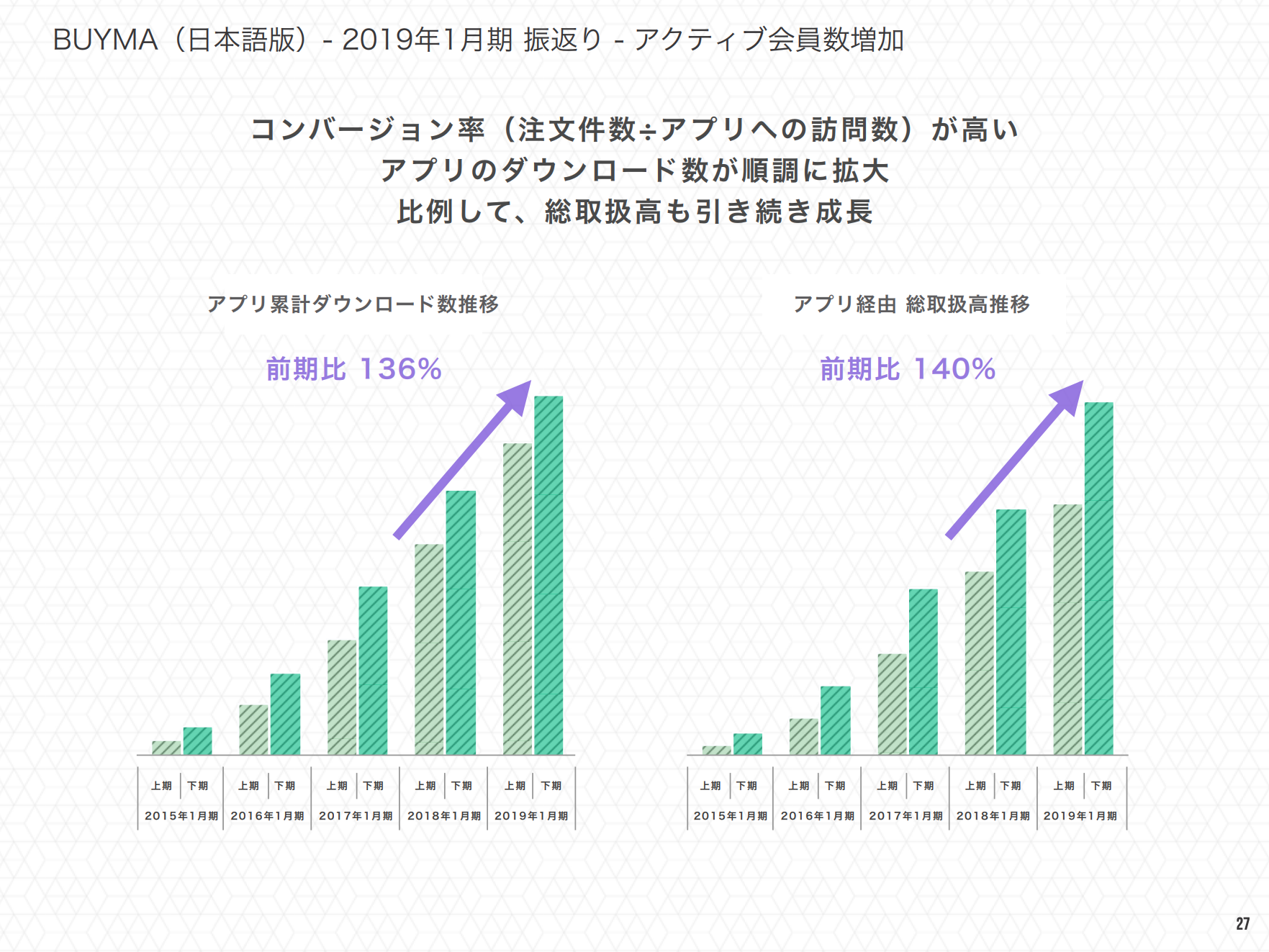
ただ、アプリのダウンロード数、アプリ経由のコンバージョン率は年々うなぎ登りですので、今後はアプリユーザーの方が多くなる可能性も高いですね。
出先の問い合わせ対応以外は基本的にパソコンで作業しているというショッパーさんは多いかと思いますが、スマホのブラウザ、アプリ、PCと、それぞれ商品ページの仕様が大きく異なるので、どの媒体で閲覧しても見やすい商品ページ作りが大事だと考えています。
というわけで今日は、スマホユーザーを意識した商品ページ作りについて書いていきたいと思います(*・ω・)ノ
スマホユーザーを意識した商品ページ作りとは?
私が特に意識しているのは、
・画像
・改行
・一行あたりの文字数
・商品情報を書く位置
この4点です。
それでは、一つずつ解説していきます(*’▽’*)
まず、画像についてです。
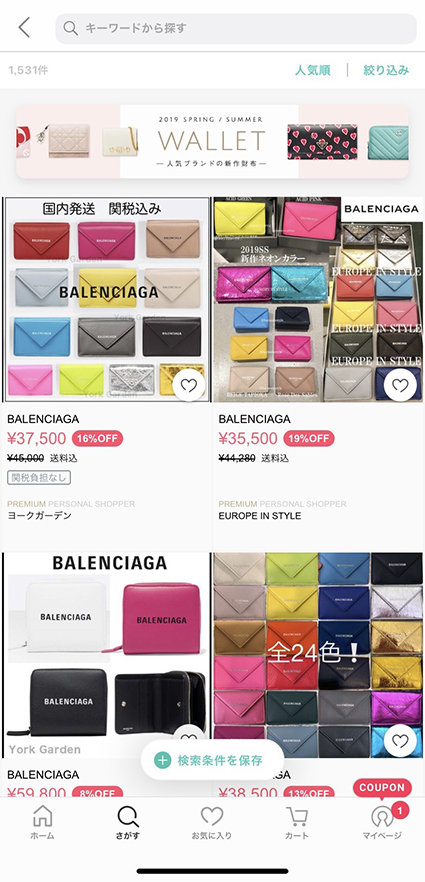
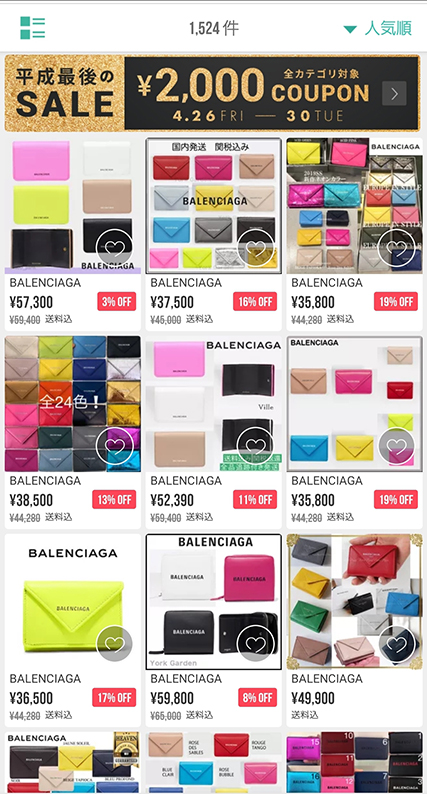
商品一覧を表示した時に、1枚目の画像が表示されるので、1枚目の画像はいわば商品の顔です。
スマホだと画面が小さいので、文字入れをするのであれば文字が読める程度に大きくしたり、何の商品か認識できていないほど商品画像が小さくなっていないかを確認するようにしましょう。
ちなみに、iPhoneは2列表示ですが、Android版アプリは3列表示なので特に画像が小さいです。


次に、改行については、空白行を多くしないことを意識しています。
パソコンだと画面が大きいので、空白行が多くても違和感はないですし、むしろ見やすいのですが、スマホの場合、空白行が多いと見づらいです。
とはいえ、改行が少なく、文字列がダァーっと続くと、窮屈で見にくい。。ということがあるので、一行あたりの文字数も意識しています。
私の場合は、一行あたりの文字数を22字前後にし、変な区切りで改行したり、一文が長くなりすぎないようにしています。
iPhoneの機種やスマホの機種によって、1行あたりの最大文字数は異なりますが、22字前後であれば、大体の機種で収まることを確認しています。
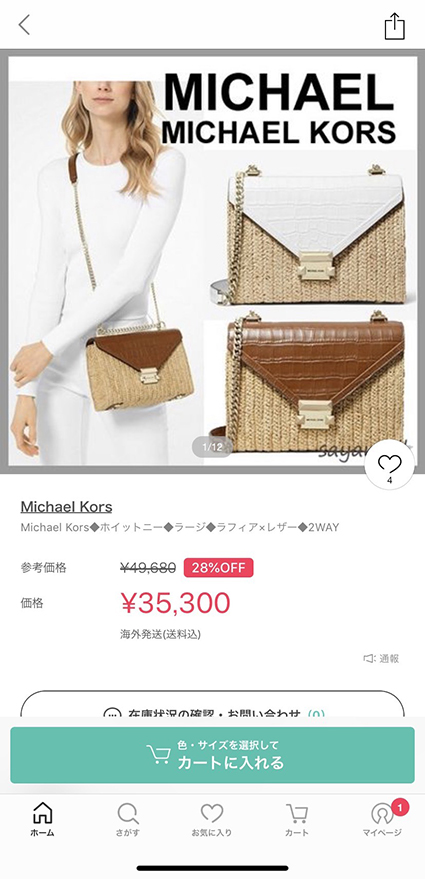
最後に、商品情報を書く位置についてです。
サイズ、カラー、仕様などの商品情報は全て『色・サイズ』の項目に記入し、お客さんがあちこち見なくても商品情報が分かるようにしています。
スマホブラウザでは、『商品コメント』の項目が『配送方法・送料』の下にあるのと、「続きを読む」をクリックしないと最初の7行しか表示されません。

アプリでは、『色・サイズ』の下に『商品情報』の項目がありますが、商品カテゴリなどの情報の下に商品コメントが表示されるようになっています。



このように、スマホでは『商品コメント』の項目が見落としやすい箇所に表示される仕様になっているので、全て『色・サイズ』の項目に記入してしまうのがオススメです。
最後に、商品ページの仕様は度々変更されるので、定期的に自分の出品商品をスマホで確認したいところですね(^^)
それではまた!
【参考記事】第6章 7.スマホユーザーを意識した商品ページ作り
先輩バイヤーのコメント

プラスくん
.png)
マイナスくん
スマホの特性を理解した対策は大切ですよね。
しかし、最近のえっちいサイトはスマホの特性を悪用したともいえる非常にやっかいな対策をされております。
スマホの画面は小さいことをいいことに、ポップアップ広告の閉じるボタン→[x]を恐ろしく小さくして誤クリックを誘導しているのです!

BUYMAのパーソナルショッパーしてます。
シンプルベーシックなスタイルにどこか女性らしさや自分らしさを感じられるファッションが好きです。
好きなもの:バッグ、ワンピース、靴、ワークアウト、旅行







「関税込み」「即日発送」などの文字を画像に入れ込んでいる人も多いですが、仮にその文字入れが効果的であるとしても、その画像がスマホで見たときに小さすぎると、かえってユーザーにストレスを与える結果になりますので、必ずスマホでどのように見えるかをチェックしましょう。